Web design mood boards are useful tools for people looking to construct mood boards online. But how does one make a web design mood board? We’re going to show you how to make a web design mood board by taking a look at a couple examples. By the end, you’ll have everything you need to make your own web design mood board.
Website Moodboard
What is a mood board in web design?
Mood boards are used to impart a stylist feel – and although that’s true in web design too… it can be a little bit different. So, what is a mood board in web design? A mood board in web design is a visual document that’s meant to impart the stylistic feel of a website before it’s created. Websites take a lot of time to make, so many graphic UI/UX artists want to make sure they’re on the same page with their clients before sinking in dozens of hours.
This next video explains some of the basics on how to make a web design mood board.
How to Make a Web Design Mood Board • Web Design Mood Board by Jesse Showalter
There are a lot of different resources online for designing mood boards. Let’s check out a couple great web design mood board resources.
Moodboard Websites
Website mood board examples
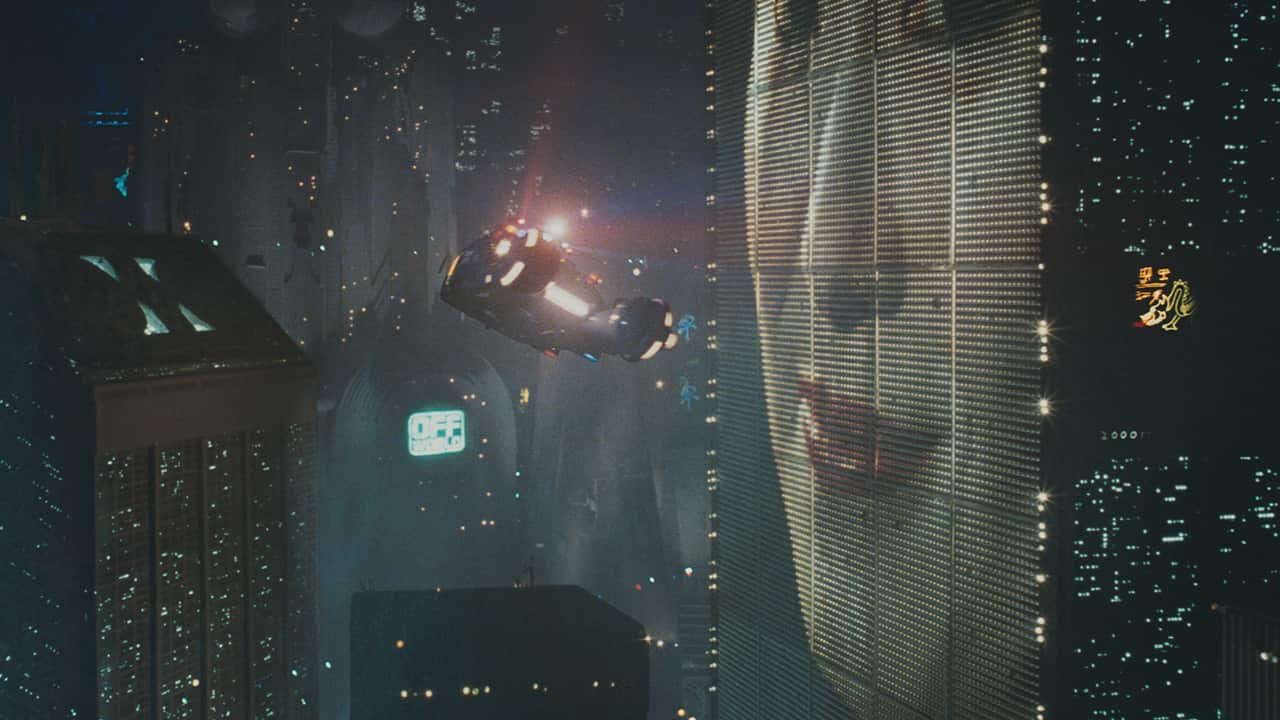
We’ve already touched on how the term “mood board” is used for visual documents that are meant to impart a stylistic feel – but there are a few different types of mood boards. Filmic mood boards, for example, mostly focus on color, cinematography, and blocking/staging.
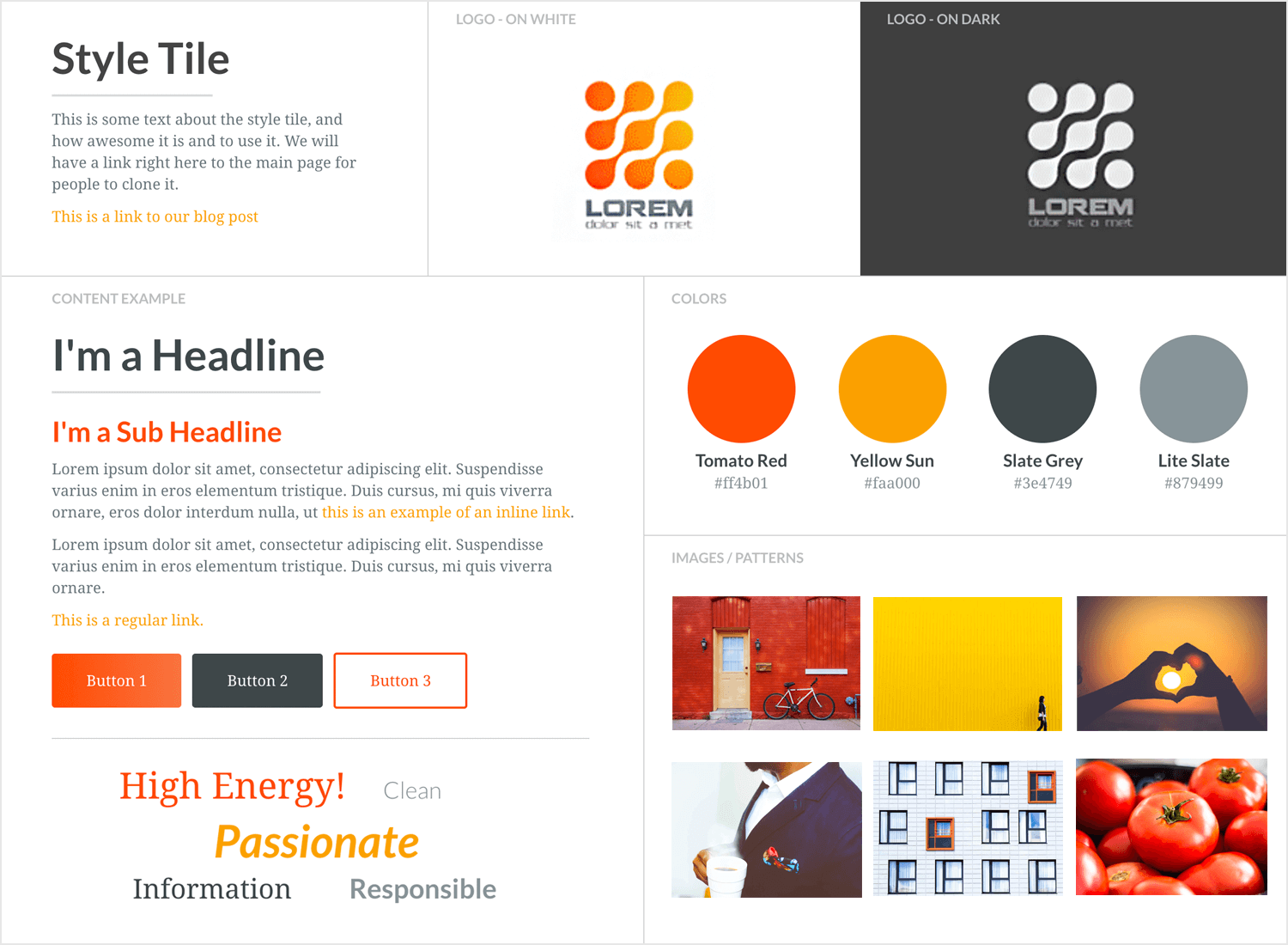
Design mood boards typically focus on color, type-font, and logos. The design mood board below breaks down the major facets into clearly-marked sections.

Moodboard Websites • Website Mood Board Examples, via Justinmind
Web design mood boards are simple, easy-to-make documents that help communicate what a website will look like. So, let’s break down how to make a web design mood board!
Website Mood Board Template
How to make a web design mood board
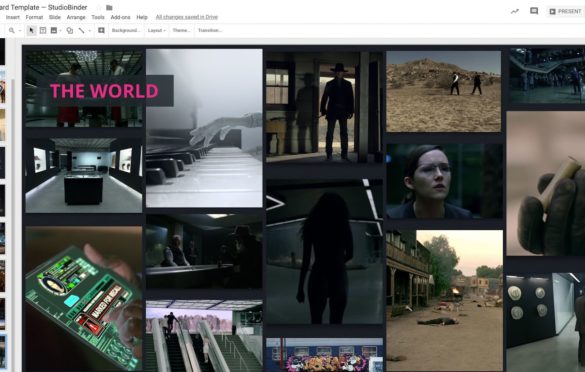
Now that we know what a web design mood board is, let’s make our own! For this example, let’s pretend I’ve been hired to design a website for a Boston sports media company. I’ll want to communicate a heavy sports slant, with relevant colors and tone.
I imported a series of photographs into StudioBinder’s mood board creator software to make a web design mood board. Check them out below!
How to Make a Web Design Mood Board • Boston Sports Website
FREE Download: Mood Board Template
Download your FREE mood board template for video production below.
Just enter your email address and we'll instantly send it to you!
For this site, I want to communicate a color scheme that addresses the four major sports: basketball, football, baseball, and hockey. I also want to communicate a stylistic tone that matches retro logo/font design with modern flair. If the client liked this mood board, I would next solidify the cohesiveness of the color scheme, and decide on a font-package.
Up Next
Guide to Storyboard Web Design
We touched on a lot of pre web design production, but there’s a lot more to it than what we went over here. Want to learn more about web design? Check out our next article on storyboard web design, where we’ll show you how to pre-visualize your site with storyboard examples. By the end, you’ll have everything you need to make a great storyboard for web design!
Up Next: Guide to Storyboard Web Design →
Showcase your vision with elegant shot lists and storyboards.
Create robust and customizable shot lists. Upload images to make storyboards and slideshows.